iOS保持界面流畅的技巧
学习自ibiremeiOS保持界面流畅的技巧

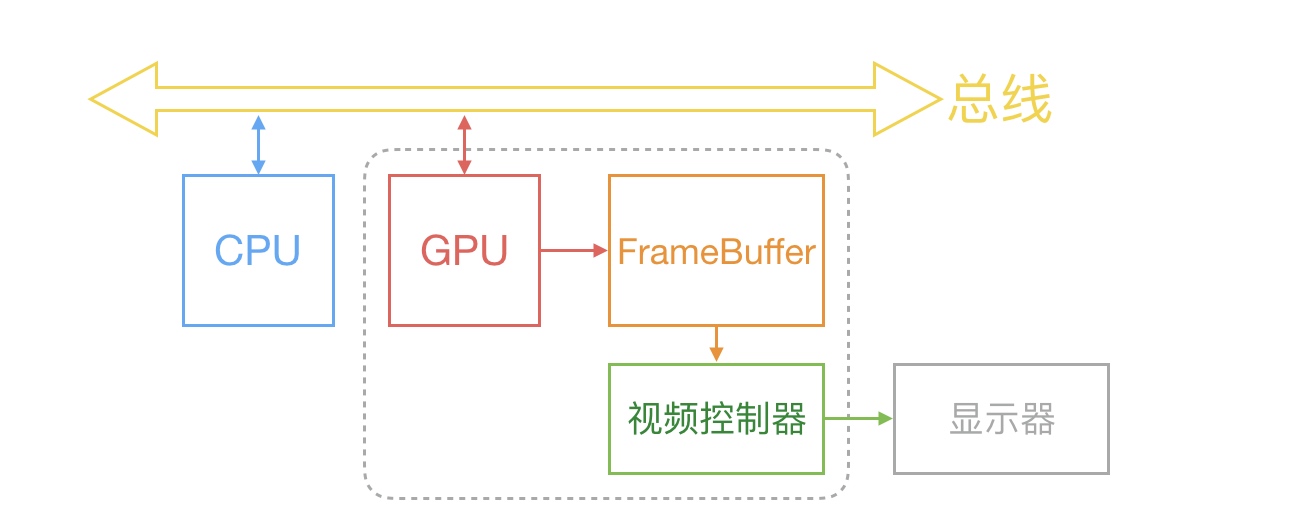
计算机系统中的CPU、GPU、显示器协同工作,CPU计算号内容提交给GPU,GPU将渲染好的结果放到帧缓冲区,然后视频控制器按照VSync时钟信号 读取缓冲区内容,将数据传递给显示器显示
卡顿主要原因

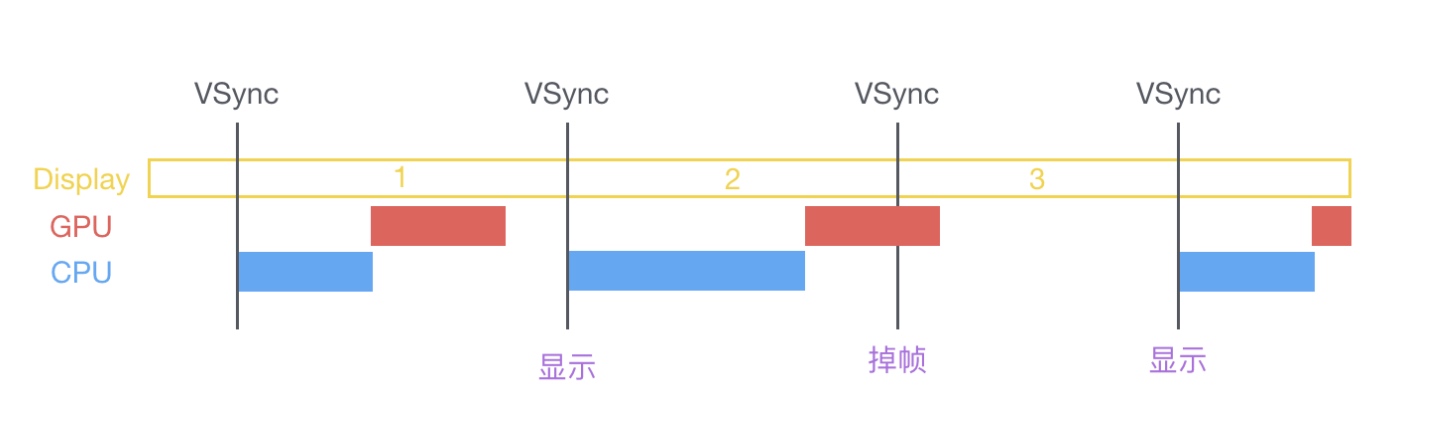
在 VSync 信号到来后,系统图形服务会通过 CADisplayLink 等机制通知 App,App 主线程开始在 CPU 中计算显示内容,比如视图的创建、布局计算、图片解码、文本绘制等。随后 CPU 会将计算好的内容提交到 GPU 去,由 GPU 进行变换、合成、渲染。随后 GPU 会把渲染结果提交到帧缓冲区去,等待下一次 VSync 信号到来时显示到屏幕上。由于垂直同步的机制,如果在一个 VSync 时间内,CPU 或者 GPU 没有完成内容提交,则那一帧就会被丢弃,等待下一次机会再显示,而这时显示屏会保留之前的内容不变。这就是界面卡顿的原因。
因为 CPU和GPU的无论哪个卡顿 都会造成掉帧。因此开发时,需要对CPU和GPU进行压力评估和优化
CPU的资源消耗
对象创建
对象的创建存在分配内存、调整属性、读取文件等操作,是比较消耗CPU资源的。可以尽量使用轻型对象,对性能会有所优化。比如CALayer就比UIView要轻许多,不涉及UI操作 可以尽量放到后台。(可惜的是包含有CALayer的控件,都只能在主线程创建和操作)。通过storyboard创建视图对象时 资源消耗会比直接通过代码创建的大得多,在性能敏感的页面,请不要选择storyboard
可以选择尽量推迟对象的创建时间,并将其创建分散到多个任务中。这可能实现较复杂并且带来的优势并不大,但是还是可以尽量尝试一下。还可以尝试尽量复用对象(如果可以的话),而不是创建新的
对象调整
对象的调整也经常是消耗 CPU 资源的地方。这里特别说一下 CALayer:CALayer 内部并没有属性,当调用属性方法时,它内部是通过运行时 resolveInstanceMethod 为对象临时添加一个方法,并把对应属性值保存到内部的一个 Dictionary 里,同时还会通知 delegate、创建动画等等,非常消耗资源。UIView 的关于显示相关的属性(比如 frame/bounds/transform)等实际上都是 CALayer 属性映射来的,所以对 UIView 的这些属性进行调整时,消耗的资源要远大于一般的属性。对此你在应用中,应该尽量减少不必要的属性修改。
当视图层次调整时,UIView、CALayer 之间会出现很多方法调用与通知,所以在优化性能时,应该尽量避免调整视图层次、添加和移除视图。
对象销毁
对象的销毁虽然消耗的资源不多 但是累计起来也不容忽视。通常容器持有大量对象时,销毁的资源消耗就很明显了。同样,可以将其放到后台线程中释放。
NSArray *tmp = self.array;
self.array = nil;
dispatch_async(queue, ^{
[tmp class];
});
将对象捕获到block中,将其扔到后台队列随便发送个消息避免编译器警告,就可以让对象在后台线程销毁了。
布局计算
视图计算 也是App中最常见的消耗CPU的地方了。如果能在后台提前计算好视图布局,并且对布局进行缓存,就基本不会产生性能问题了。
不论通过什么技术对视图进行布局,最终都是对UIView的frame/bounds/center等属性的调整上。和上面说的类似,这些属性的调整是很消耗资源的,所以尽量提前计算好布局,在需要时候调整好对应属性,而不要多次、频繁的计算和调整这些属性
Autolayout
是苹果提倡的技术,在大部分情况下可以很好的提升开发效率,但是对于复杂视图来说会产生严重性能问题。随着视图数量的增长,Autolayout也会带来指数级的视图消耗(在iOS12中已经修复)。可以选在其他布局工具,例如ComponentKit、AsyncDisplayKit
文本计算
如果一个界面中包含大量文本(比如微博微信朋友圈等),文本的宽高计算会占用很大一部分资源,并且不可避免。如果你对文本显示没有特殊要求,可以参考下 UILabel 内部的实现方式:用 [NSAttributedString boundingRectWithSize:options:context:] 来计算文本宽高,用 -[NSAttributedString drawWithRect:options:context:] 来绘制文本。尽管这两个方法性能不错,但仍旧需要放到后台线程进行以避免阻塞主线程。
如果你用 CoreText 绘制文本,那就可以先生成 CoreText 排版对象,然后自己计算了,并且 CoreText 对象还能保留以供稍后绘制使用。
文本渲染
屏幕上能看到的所有文本内容控件,包括 UIWebView,在底层都是通过 CoreText 排版、绘制为 Bitmap 显示的。常见的文本控件 (UILabel、UITextView 等),其排版和绘制都是在主线程进行的,当显示大量文本时,CPU 的压力会非常大。对此解决方案只有一个,那就是自定义文本控件,用 TextKit 或最底层的 CoreText 对文本异步绘制。尽管这实现起来非常麻烦,但其带来的优势也非常大,CoreText 对象创建好后,能直接获取文本的宽高等信息,避免了多次计算(调整 UILabel 大小时算一遍、UILabel 绘制时内部再算一遍);CoreText 对象占用内存较少,可以缓存下来以备稍后多次渲染。
图片解码
当使用UIImage或者CGImageSource方法创建图片时,图片数据并不会立即解码。而是在设置到UIImageView和CALayer.contents中时,并且在提交到GPU之前,CGImage的数据才会得到解码。这一步无可避免的发生在主线程。而绕开的常见做法是在后台线程将图片绘制到CGBitmapContext中,然后从BitMap中直接创建图片。
图像的绘制
图像的绘制 指的是以CG开头的方法 将图像绘制到画布中,然后从画布创建图片并显示。常见的为[UIView drawRext:]中。由于 CoreGraphic 方法通常都是线程安全的,所以图像的绘制可以很容易的放到后台线程进行。
GPU资源消耗和解决方案
相对于CPU来说 GPU能做的事情较为单一:
接收提交的纹理(Texture)和顶点描述(三角形),应用变换(transform)、混合并渲染,然后输出到屏幕上。通常你所能看到的内容,主要也就是纹理(图片)和形状(三角模拟的矢量图形)两类。
纹理渲染
所有的 Bitmap,包括图片、文本、栅格化的内容,最终都要由内存提交到显存,绑定为 GPU Texture。不论是提交到显存的过程,还是 GPU 调整和渲染 Texture 的过程,都要消耗不少 GPU 资源。当在较短时间显示大量图片时(比如 TableView 存在非常多的图片并且快速滑动时),CPU 占用率很低,GPU 占用非常高,界面仍然会掉帧。避免这种情况的方法只能是尽量减少在短时间内大量图片的显示,尽可能将多张图片合成为一张进行显示。
当图片过大,超过GPU的最大纹理尺寸时,图片需要先由CPU进行预处理,这对 CPU 和 GPU 都会带来额外的资源消耗。
视图的混合
当多个视图(或者说 CALayer)重叠在一起显示时,GPU 会首先把他们混合到一起。如果视图结构过于复杂,混合的过程也会消耗很多 GPU 资源。为了减轻这种情况的 GPU 消耗,应用应当尽量减少视图数量和层次,并在不透明的视图里标明 opaque 属性以避免无用的 Alpha 通道合成。当然,这也可以用上面的方法,把多个视图预先渲染为一张图片来显示。
图形的生成
CALayer 的 border、圆角、阴影、遮罩(mask),CASharpLayer 的矢量图形显示,通常会触发离屏渲染(offscreen rendering),而离屏渲染通常发生在 GPU 中。当一个列表视图中出现大量圆角的 CALayer,并且快速滑动时,可以观察到 GPU 资源已经占满,而 CPU 资源消耗很少。这时界面仍然能正常滑动,但平均帧数会降到很低。为了避免这种情况,可以尝试开启 CALayer.shouldRasterize 属性,但这会把原本离屏渲染的操作转嫁到 CPU 上去。对于只需要圆角的某些场合,也可以用一张已经绘制好的圆角图片覆盖到原本视图上面来模拟相同的视觉效果。最彻底的解决办法,就是把需要显示的图形在后台线程绘制为图片,避免使用圆角、阴影、遮罩等属性。
AsyncDisplayKit
优化