智能预加载
学习自Texture官方文档
虽然异步并发渲染和FlexBox布局已经足够强大,但是Texture还做了另外的智能预加载的思想
我们通常不在node container外使用node,因为所有的node都有当前的interface state概念。
interface state属性由ASRangeController更新和维护,ASRangeController又由所有的node container在内部创建和维护。
当我们在contain外部使用node时,就不会有ASRangeController更新其状态,这个有时会导致渲染时node闪烁,这是因为这些容器外的节点因为状态的错误,在节点被渲染到屏幕上后又进行了一次渲染。
接口状态范围

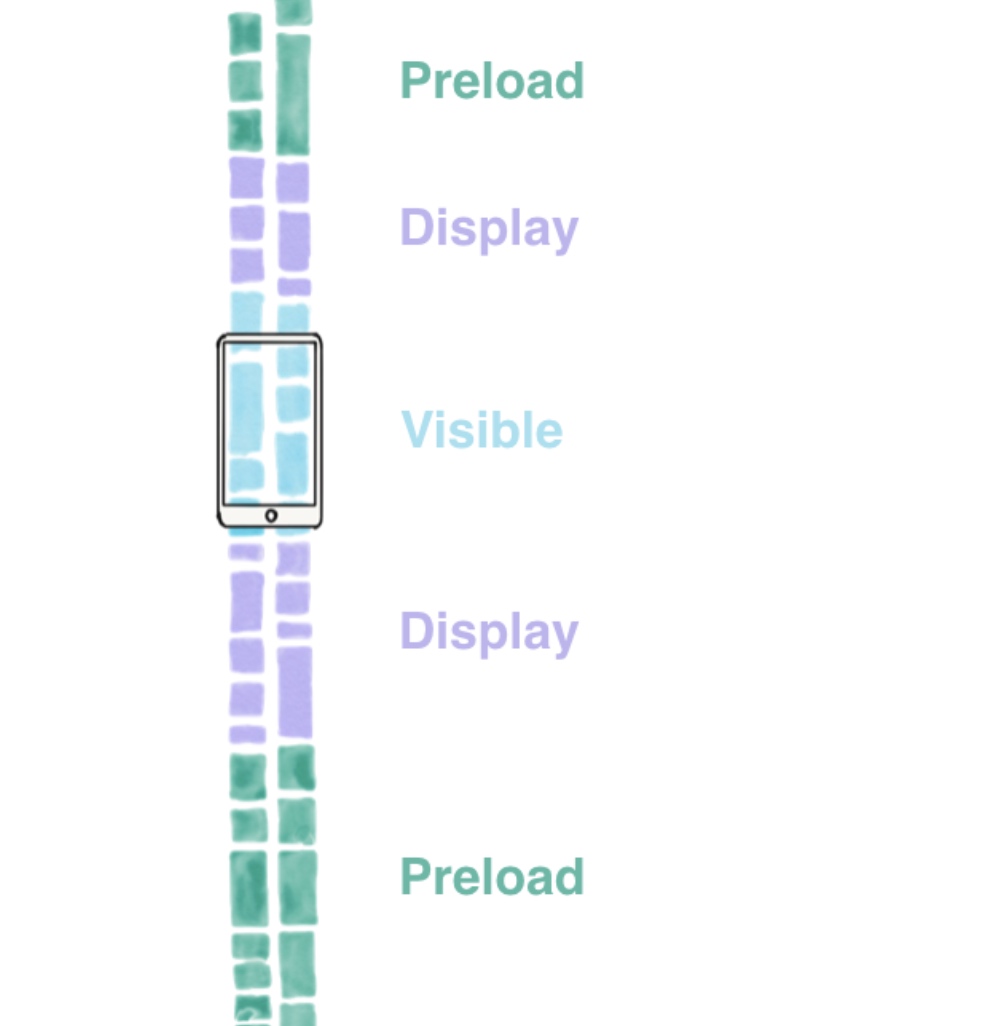
当nodes添加到滚动或者分页界面时,会处在上面所处的几个状态之一。意味着当视图滚动时,他们的状态将会更新
Preload: 预加载,离可见区域最远的内容,在这个地方收集其他的输入源信息
Display: 在这个地方展示例如文字光栅化、图片解码等任务
Visible: 在屏幕上展示至少一个像素
ASRangeTuningParameters
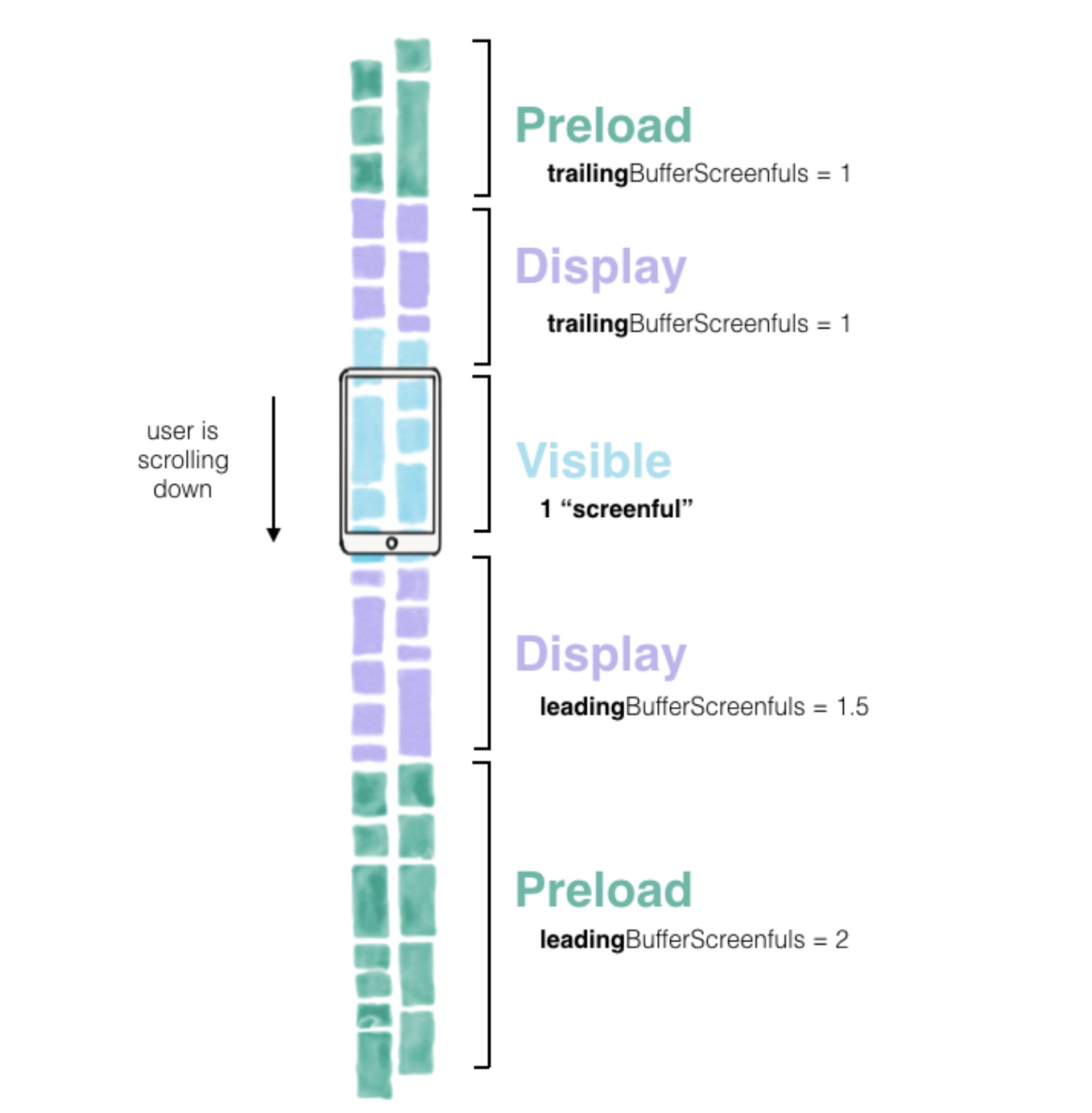
这些状态范围的大小是可调整的。默认大小适合于大多数情况,我们也可以设置滚动范围参数调整其大小
在下面图片中我们可以看到,当用户向下滚动时,滚动方向的范围比尾部方向内容大得多。当用户改变滚动方向时,则首尾将会动态交换,以保持内存最佳使用率。这使得我们只需要关系首尾方向的range size大小,而不需担心用户更改滚动方向

接口状态回调
当用户滚动时 node会在这三个状态范围中切换 并且通过加载数据或者渲染做出反应。自己的node子类可以通过实现相应的回调方法来利用这种机制
-didEnterVisibleState
-didExitVisibleState
-didEnterDisplayState
-didExitDisplayState
-didEnterPreloadState
-didExitPreloadState
//记得都要调用super