Set
set的基本使用
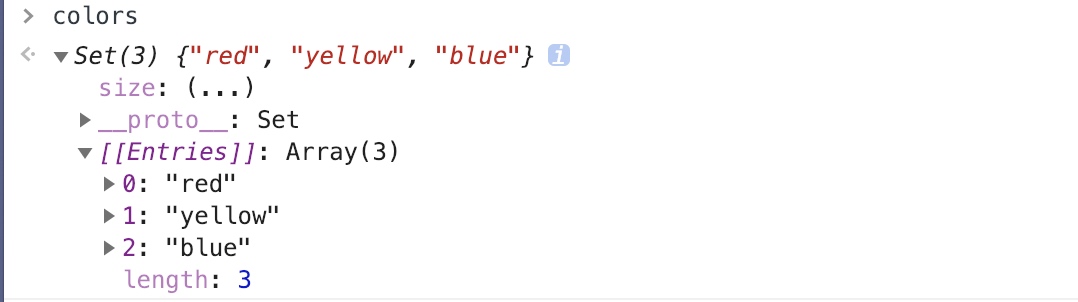
const colors = new Set();
colors.add("red")
colors.add("yellow")
colors.add("blue")
//可以用数组 初始化 来初始化时就有初始值
const fruits = new Set(["apple", "banana"])

add()添加元素,set中不允许重复的元素 因此重复添加是无效的
delete()添加元素
has() 判断是否含有元素 返回boolean
clear() 清空set
size属性 获取数量
set的遍历和array类似 只是set没有index
因为set中不能重复,因此我们可以使用Set来对Array去重
const repeatArray = ["q", "w", "e", "q"]
const uniqueSet = new Set(repeatArray)
//去重 结构
const uniqueArray = [...uniqueSet]
//const uniqueArray = Array.from(uniqueSet)
WeakSet
与Set的不同:
- WeakSet的元素只能为对象
- WeakSet没有Symbol.iterator方法
- WeakSet没有clear()方法
- 当对象置空后 垃圾回收机制会使WeakSet中该对象也会删除 避免出现了内存泄漏
const lyy = {name: "lyy"}
const fk = {name: "fk"}
const peopleSet = new WeakSet([lyy, fk])
console.log(peopleSet)
fk = null
console.log(fk)