遍历器
iterator方法
const array = [1, 2, 3]
const iterator = array[Symbol.iterator]()
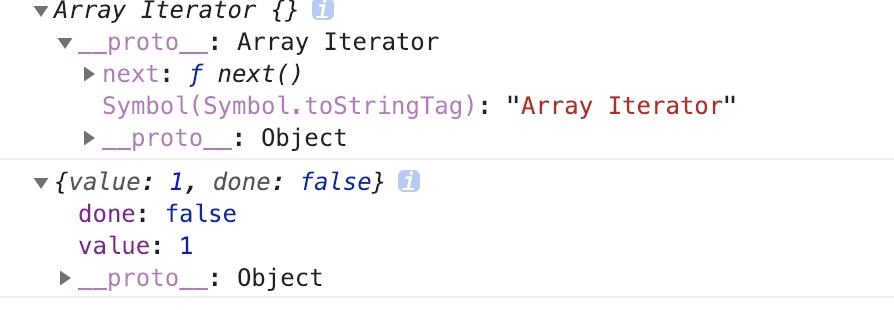
console.log(iterator)
console.log(iterator.next())

itrator方法 每次调用next方法 会返回下一个值value和是否结束的标识done
for循环方法会根据done决定是否继续遍历 每次遍历返回给我们value值
集合的遍历器方法
对于Array Set Map es6提供了内建的遍历器,我们可以用相应方法获取其遍历器方法
Array
entries()
const array = ["apple", "mango", "banana"]
const entriesIteator = array.entries()
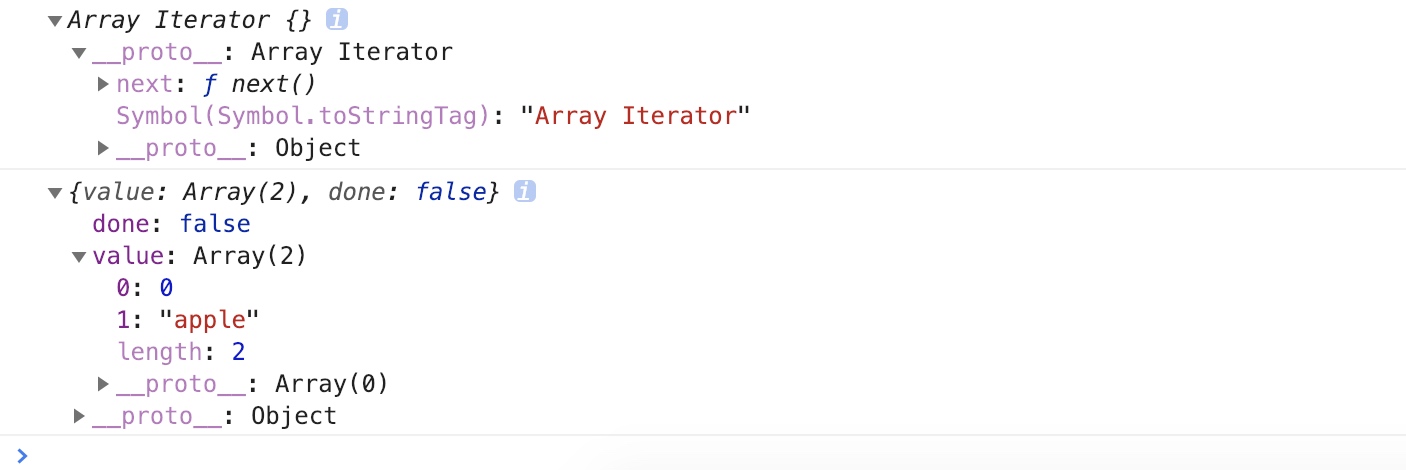
console.log(entriesIteator)
const nextValue = entriesIteator.next()
console.log(nextValue)

数组的entries() 返回一个iterator方法,调用其next方法返回的value是一个数组,第一个元素是下标,第二个元素是value,因此我们用for循环遍历数组的entries()可以同时获取其下标和下标对应值
keys()
const keysIterator = array.keys()
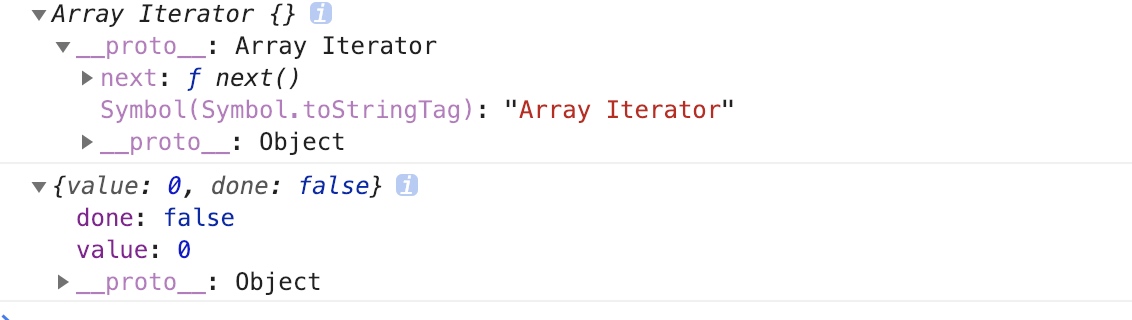
console.log(keysIterator)
const keyNextValue = keysIterator.next()
console.log(keyNextValue)

keys()方法获取下标值
values()
const valuesIterator = array.values()
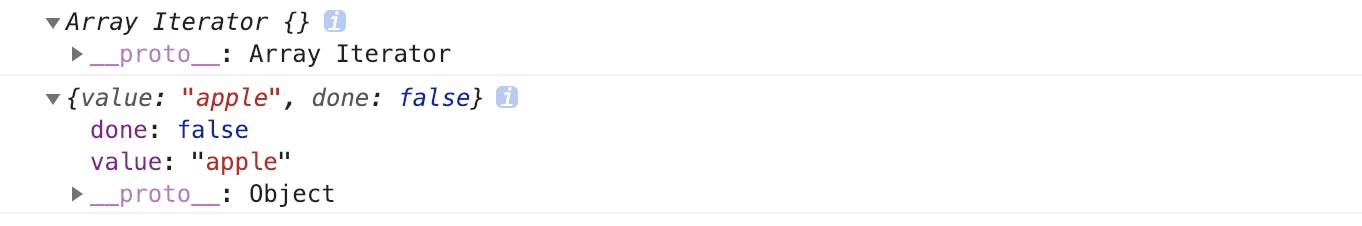
console.log(valuesIterator)
const valueNextValue = valuesIterator.next()
console.log(valueNextValue)

values()获取数组中的每个value值