Flex
基本概念
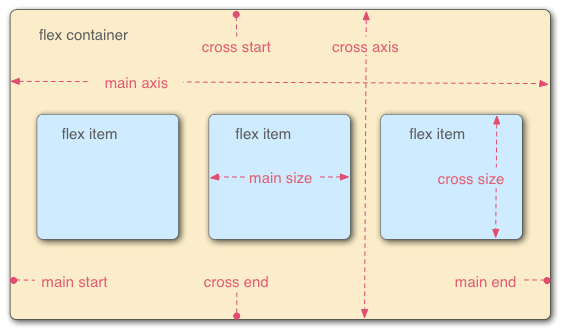
采用Flex布局的元素,称为容器,它的所有子元素 自动成为容器成员

容器属性
flex-direction
flex-warp
flex-flow
justify-content
align-items
align-content
flex-direction
决定主轴的方向
- row:default 主轴为水平方向,起点在左端
- row-reverse: 主轴为水平 起点在右端
- column: 主轴为垂直方向,起点在上
- colum-reverse:主轴为垂直方向 起点在下
flex-warp
当一条轴线放不下的情况 如何换行
- nowarp: default 不换行
- wrap: 换行 第一行在上方
- warp-reverse:换行,第一行在下方
flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
justify-content
项目在主轴上的对齐方式
- flex-start: 左对齐
- flex-end: 右对齐
- center: 居中
- space-between: 两端对齐,项目之间间隔相等
- space-around: 每个项目两侧间隔相等
align-items属性
align-items属性定义项目在交叉轴上如何对齐
- flex-start: 交叉轴的起点对齐
- flex-end: 交叉轴的终点对齐
- center: 交叉轴的中间对齐
- baseline: 项目的第一行文字的基线对齐
- strech: default 项目未设置高度或者设为auto,将默认占满整个容器
align-content
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch:default 轴线占满整个交叉轴。
项目属性
order
flex-grow
flex-shrink
flex-basis
flex
align-self
order属性
定义项目的排列顺序 数值越小 越靠前 默认为NO
flex-grow
定义项目的放大比例 默认为0,即 如果存在剩余空间 也不放大
如果所有项目的flex-grow属性都为1,它们将等分剩余空间,如果属性为2,其它项目为1,则前者占据的剩余空间比其它多一倍
flex-shrink
定义项目的缩小比例 默认为1 即如果空间不足 该项目将缩小
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小
负值无效
flex-basis
定义在分配多余空间之前,项目占据的主轴空间, 根据这个值计算是否有剩余空间,默认值为auto即项目的本来大小
flex
flex属性是flex-shrink、flex-grow、flex-basis的简写,默认值是0,1,auto,后两个属性是可选的
该属性有两个快捷值:auto(1 1 auto) 和none(0 0 auto)
align-self
允许单个项目与其它项目有不一样的对齐方式,可覆盖align-items属性 默认值为auto表示继承父元素的align-items属性,如果没有父属性则等同于stretch